A WordPress alapozó tanfolyam utolsó leckéjéhez értünk, amely az eddigi leckék összefoglalója lesz, amely segít felkészülni az utolsó kvíz kitöltésére. A tematika szerint haladok, így minden lecke legfontosabb részét újra bemutatom (nem feltétlenül ezek fognak bekerülni a kvízben). [hosszú lesz, de CSAK ismétlés]
WordPress rendszer telepítése
Telepítés futtatása
A telepítéshez nem kell már config.php-t szerkesztened, ha a WordPress számára szerkeszthetőre állítod. A telepítés megkezdéséhez a megfelelő URL-t kell meghívnod:
- https://www.weboldalam.hu/ – főkönyvtár
- https://www.weboldalam.hu/blog – alkönyvtár
- https://aldomain.weboldalam.hu/ – aldomain
Ha betöltött a WordPress, akkor ezt kell látnod, ha a csomagban nem volt előre elkészített config.php:

WordPress telepítése
Az instrukciók alapján a következő adatokra lesz szükségünk:
- Adatbázis neve: a második pontban létrehozott adatbázis neve
- Adatbázis felhasználó név: az a felhasználó, akivel az adatbázist létrehoztad
- Adatbázis jelszó: az adatbázis felhasználó jelszava
- Adatbázis kiszolgáló: általában localhost, de szolgáltató függő
- Tábla előtag: ahogy a segédlet is mutatja több WordPress esetén ajánlott, de kötelezően megváltoztatandó, mert az illetéktelen behatolások adatbázisoldalról a javasolt wp_ előtag felhasználásával történik
WordPress rendszer alapbeállítások
Közvetlen linkek
Az URL struktúra minden oldal számára sarkalatos pont. (a jól megválasztott domain után) A böngészők szeretik a statikusnak tűnő URL-ket, amelyek nem .php-re (https://purpleonlinemedia.eu/index.php) végződnek és nincsenek benne ?p= változóhívások (https://www.purpleonlinemedia.hu/?p=123).
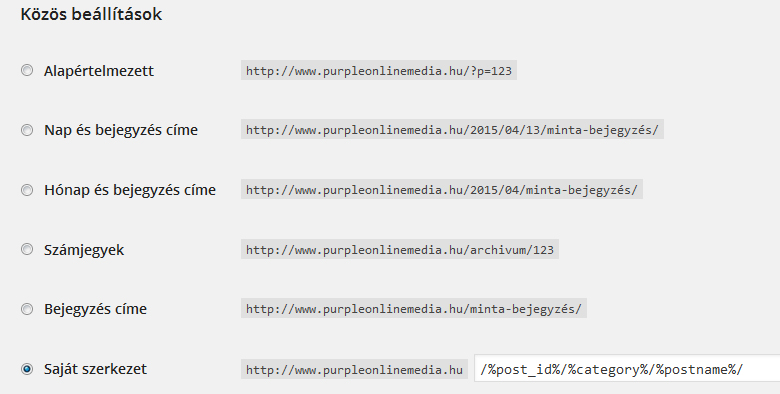
Helyette ez jelenik meg:
- https://www.purpleonlinemedia.hu/2015/04/13/minta-bejegyzés/
- https://www.purpleonlinemedia.hu/2015/04/minta-bejegyzés/
- https://www.purpleonlinemedia.hu/archivum/123
- https://www.purpleonlinemedia.hu/minta-bejegyzés/
- vagy egyedileg határozzuk meg: https://www.purpleonlinemedia.hu/%post_id%/%category%/%postname%/
De mit is jelent ez pontosan, miért van erre szükség? A felhasználók számára is érthető URL-ek segítik a könnyebb eligazodást és a keresőmotorok is könnyebben bejárják az oldalt, ha a megfelelő struktúrát megtaláljál. Az egyedi URL-t így néz ki: https://www.purpleonlinemedia.hu/526/wordpress-alapozo-tanfolyam/wordpress-cms-rendszer-telepitese/ és azért ajánlom, mert minden olyan tényező benne van, amely alkalmassá teszi a visszakövethetőségre.
Nézzük, hogy mit jelentenek a következő paraméterek:
- %post_id% = a bejegyzés azonosítója, Google Newsba csak akkor lehet ajánlani, ha van egy 3 jegyű azonosító az URL-ben, hiába nem szép, de sok előnnyel jár
- %category% = a kategória neve, amelybe a bejegyzést tettük – egy bejegyzés több kategóriában is szerepelhet, de csak egy URL-je lesz
- %postname% = a bejegyzés neve, ebben van a legtöbb kulcsszó és már a linkből lehet tudni, hogy miről olvashatunk a bejegyzésbe

Közvetlen link
WordPress rendszer téma választás
Mit kell tudnia a designnak?
A mai trendeknek megfelelő oldalakon a következő stílusjegyeket, funkciókat lehet észrevenni:
- Responsive design: az egyes platformokra nem kell külön optimalizálni az oldalt, mert a téma méretei a befogadó eszköz képernyőjéhez igazítják azt. (lásd. ez az oldal)
- A főoldalon általában van egy slider, amelyben az aktuális cikkek és termékek rotálják egymást. (lásd. https://eau-d-arquebusade.ch/)
- A főoldalon és a kategória oldalakon kiemelve megjelennek a legfrissebb cikkek. (lásd. https://trekdirection.hu/)
- A főoldal sok esetben hasonlít egy landing pagehez, amely bemutatja a céget és megjeleníti a friss tartalmakat (lásd. ez az oldal)
- Az oldalakon HTML5 technikával jelennek meg a speciális effektek – vibráló gombok, becsúszó ablakok stb.
- A stílus letisztult, kevésbé harsány, amely kiemeli tartalmakat.
- A menü minden oldal tetején megjelenik.
- Beépített az oldal tetejére mutató hivatkozás, ahogy fokozatosan görgetünk a lap aljára.
A lista végtelenségig folytatható, így azt javaslom, hogy keresd a téma leírásában a HTML5, CSS3 kifejezéseket, hogy Apple termékeken is optimálisan jelenjenek meg a tartalmak. Mindenképpen kerüld a flash-t tartalmazó oldalakat, de ragaszkodj az animáltsághoz, amelynek az alapfeltétele a HTML5 és CSS3 megléte. A responzivitást tartsd szem előtt, mert így egy oldallal elérhetsz asztali gépes, tabletes és okostelefonos látogatókat is.
WordPress bővítmények kategorizálva
Teljesítmény és biztonság
A WordPress egy PHP alapú keretrendszer, amelyre egy HTML5, CSS3, JAVASCRIPT kombinációjából építünk egy megjelenést, amelybe egy adatbázisból töltünk be tartalmakat. Az oldal teljesítményét ennek a három tényezőnek az optimális elegye adja, valamint a biztonságot is e stabil 3-as adja. A teljesítmény növeléséhez a lekérdezések számának optimalizálásával, a fájlok méretének csökkentésével és az adatbázis terhelésének csökkenése révén juthatunk el.
- WP SuperCache: Chachelő és teljesítmény növelő plugin, amely pontosabb, mint a svájci óra. Egy programon belül kezeli a chachet és a fájlcsökkentést (JS, CSS), hogy az oldalad sebesség növekedjen.
- WP Optimize: adatbázis karbantartó, amely csak a hasznos sorokat hagy az adatbázisban, évente elég egyszer elvégezni a nagytakarítást
- Better WordPress Minify: automatikus fájlcsökkentő alkalmazás (JS, CSS), amely telepítés után nem igényel beállítást. Kisebb látogatottságú honlapokhoz ajánlják.
- Duplicator: a legkézenfekvőbb bővítmény, amely segít az oldalad biztonságos áthelyezésére egy másik tárhelyre/mappába.
- Redirection: A 404 Az oldal nem található hibaüzeneteket monitorozza és egyszerű 301 egyes átirányítással gátolja a látogatók visszafordulási esélyét
WordPress Favicon bővítmény
Beállítás és használat
A telepített bővítményt aktiválni kell, majd a Megjelenés menüből ki kell választani a Favicon almenüt. A következő képen jól látható, hogy a médiatárból tudunk megadni Favicont. Ennek mérete kötött, hogy a legoptimálisabb kép készülhessen. Képméret: 260 * 260
A Favicon almenüre kattintva a képen látható egyszerű kezelőfelület jelenik meg, amely a médiatárból kiválasztott képből hozza létre a Favicont. A kép mérete rögzített: 260 * 260 px.
WordPress WP No Category Base bővítmény
WP No Category Base bővítmény aktiválása és annak eredménye
Beállítás előtti URL: https://www.purpleonlinemedia.hu/category/wordpress-alapozo-tanfolyam/
Beállítás utáni URL: https://www.purpleonlinemedia.hu/wordpress-alapozo-tanfolyam/
Természetesen lehet a listáról más alkalmazást választani, vagy saját megoldást keresni, esetleg a kódban turkálni, DE miért? Érdemes több munkát belefektetni, mint amennyit nyerünk ezzel a módosítással? Nem.
Mit nyerünk?
- Keresőoptimalizálás szempontjából az URL rövidebb lesz
- Egy fölösleges szó eltűnik, amely a találati listában való megjelenés esélyét rontja
- Az olvasó szeme könnyebben átlátja a beállítás utáni URL-t
WordPress All In One SEO Pack bővítmény
Beállítás
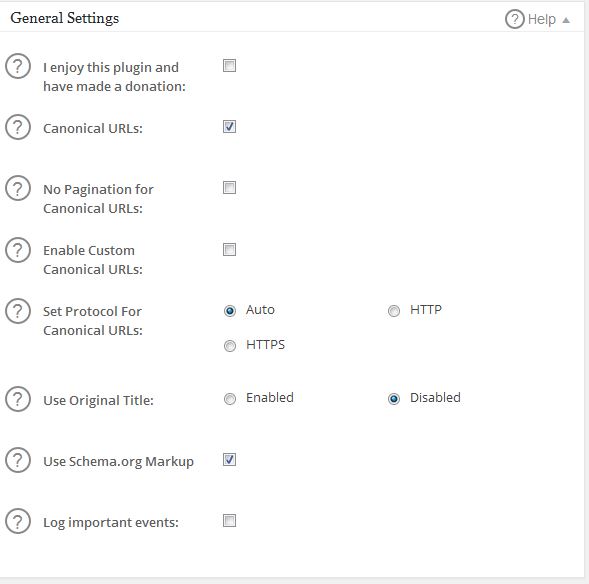
A beállításokat az All in One SEO Pack menübont Beállítások menüpontjában állíthatjuk be.
Canonical URLs (gyűjtő URL): az alkalmazás megszünteti a több linken való elérést, ezáltal a Google nem tekinti duplikációnak, amely súlyos szankciókat vonna maga után: a találati listán komoly visszaesés, esetleg a találati listában való megjelenés teljes megvonása
No Pagination for Canonical URLs: eltünteti az URL végén található lapozás jelét pl. https://éndomainem.hu/page/2 >>> https://éndomainem.hu
Enable Custom Canonical URLs: egyéni gyűjtő URL-ek állíthatók be minden bejegyzésnél, de csak akkor lesz aktív, ha itt bepipáljuk a jelölőnégyzetet
Set Protocol For Canonical URLs: protokoll választás a gyűjtő URL-ek beállításához – auto, HTTP, HTTPS
Use Original Title: a bővítmény által beállított címet használja
Use Schema.org Markup: séma beállításával tovább növeli a SEO értékét
Log important events: fontosabb események logolása a további optimalizáláshoz
WordPress Contact Form 7 bővítmény
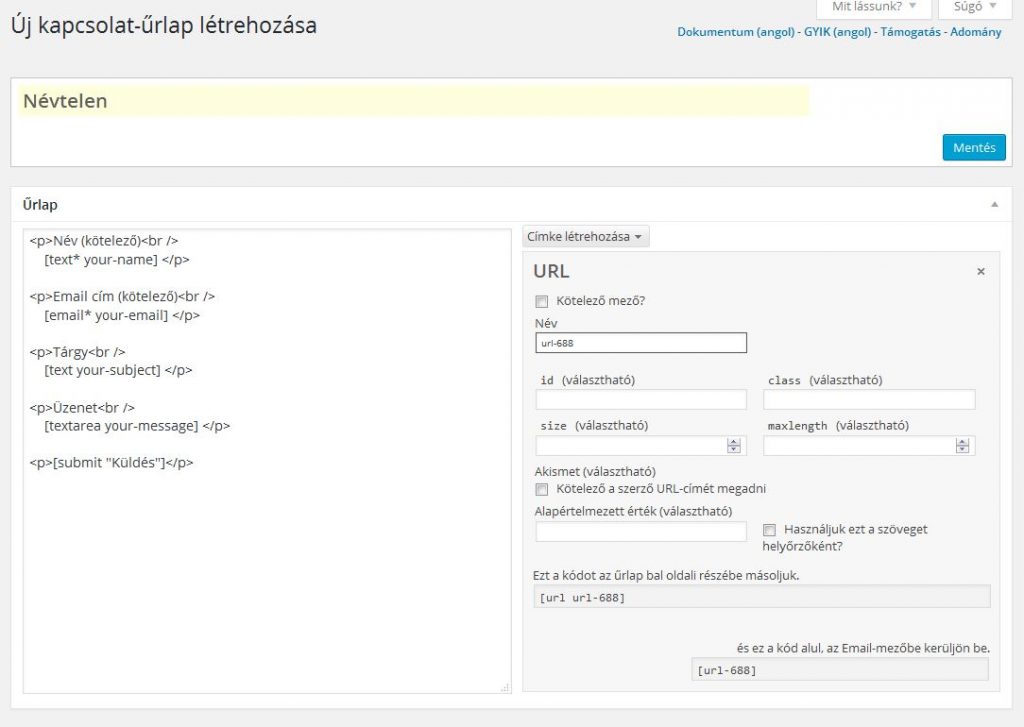
Új űrlap szerkesztő felület:
- fent: űrlap neve – ez fog megjelenni a listában, csak az azonosítást szolgálja
- balra lent: űrlap HTML kódja – itt formázható az űrlap

Változók kezelése
Az űrlapra felhelyezhetünk szövegmezőt, Email cím mezőt, URL mezőt, Telefonszám mezőt, Lenyíló listát, Jelölő dobozokat, Rádiógombokat és még sok hasznos mezőt. Ezeket a jobb oldalt lenn található szerkesztőben hozhatjuk létre:
- A lenyíló menüből kiválasztjuk a számunkra megfelelő mezőt
- Bejelöljük, hogy kötelező vagy sem
- Elnevezzük a későbbi azonosítások miatt
- Opcionálisan megadhatunk css id-t vagy class-t
- Mezőtől függő beállítások következnek
- Beállíthatunk alapértelmezett értéket
- Megjelenik a két shortcode: a megjelenítéshez és a válasz levelekhez
WordPress Bejegyzések és oldalak szerkesztése
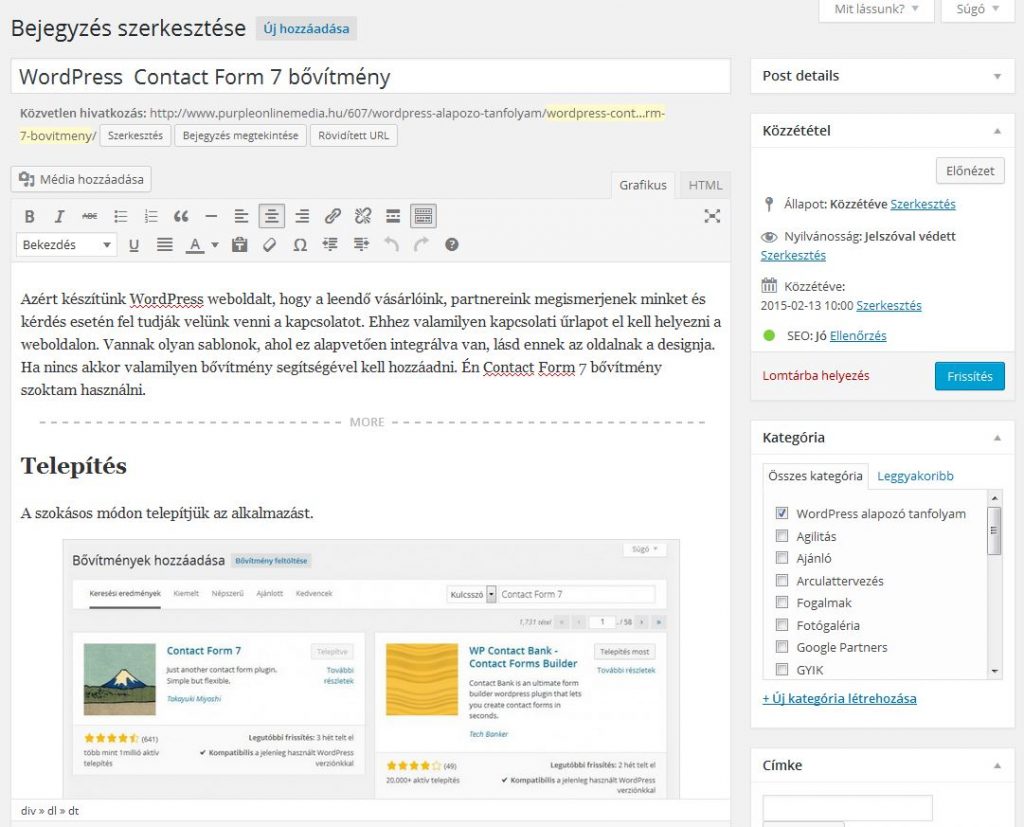
Bejegyzés írása
Cím: a bejegyzés címe, tartalmazza a kulcsszavakat, legyen tömör és sokatmondó
Média hozzáadása: képek, fájlok hozzáadása a bejegyzéshez
Szerkesztő felület: „egyszerűsített WORD szerkesztő”
Grafikus <> HTML nézet váltás: a grafikus nézetben az látjuk ahogy meg fog jelenni az oldal, míg HTML nézetben a HTML tagek közötti szövegeink láthatók. Ez a nézet azok számára lesz érdekes, akik nagy magabiztossággal tudják a HTML-t formázni és nem elégszenek meg a szerkesztő felület lehetőségeivel.
Bejegyzés törzs: ide írod a bejegyzésed, itt formázod és szerkeszted.
Kivonat: a bejegyzés összefoglalója, újságírásban leadnek hívják. Tömören figyelemfelkeltő cikkösszegző.

Bejegyzés írása
WordPress alapozó tanfolyam összefoglaló
A tanfolyam során megtanultad telepíteni a WordPress keretrendszerét. Beállítottad a szükséges alapbeállításokat. Kiválasztottad a neked tetsző és technikailag megfelelő témát. Megismertél alapvető bővítményeket, amelyek közül többet is részletesen megismertél. Így a weboldalad az alapvető funkciókat már el tudja látni. A WordPress weboldal tartalom nélkül nem fog semmilyen hasznot hozni, így bejegyzésekkel és oldalakkal tartalmat kell hozzáadnod. Ha ezzel megvagy, akkor az alapokat lefektetted.
A WordPress alapozó tanfolyam célja az volt, hogy ezt egyszerűen, magadtól, külső segítség nélkül létre tudd hozni az első WordPress weboldaladat.
FIGYELEM: a WordPress alapozó tanfolyam önmagában nem elég ahhoz, hogy sikeres weboldalad legyen. Megfelelő tartalom, továbbfejlesztés nélkül és marketing tevékenység
WordPress alapozó tanfolyam záró kvíz
Ahogy a lecke elején is jeleztem a WordPress alapozó tanfolyam végén kvíz segítségével mérheted le a tudásodat. Ha készen állsz, akkor indítsd a kvízt.
[WpProQuiz 3]
WordPress alapozó tanfolyam záró kérdőív
Őszinte leszek veled: ez volt az első hírlevél alapú online tanfolyamon, ezért minden visszajelzést szívesen fogadok. Ha van még 5-10 perced rám, akkor válaszolj a következő kérdésekre. A válaszadók között minden hónapban kisorsolok egy WordPress témájú pólót.
A kérdőívet itt érheted el: WordPress alapozó tanfolyam záró kérdőív







0 hozzászólás