Az eddig leckék során felépítetted azt a WordPress weboldalad, amely segítségével képes vagy egy egyszerű portált üzemeltetni. Ez a struktúra nyitott a fejlődésre, tökéletes alap az online jelenlét megteremtéséhez. Ez a folyamat a főzésben az előkészítés, hiszen kiválasztottad és telepítetted az alap bővítményeket, de még sütésre vagy főzésre szükség. Az oldalad működik, van egy szép megjelenése, de még mindig hiányzik valami. A TARTALOM.
A WordPress kétféle tartalomtípust különböztet meg: bejegyzés és oldal.
Bejegyzés
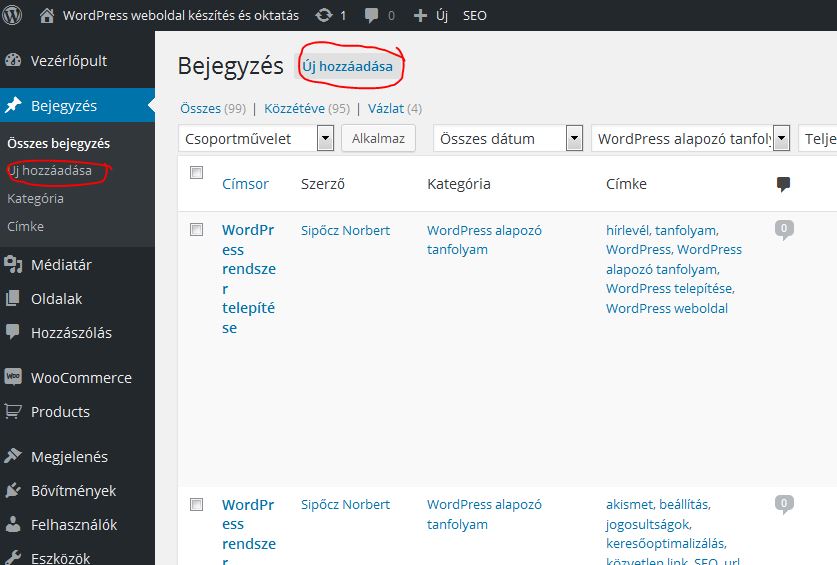
Összes bejegyzés
Az eddigi bejegyzéseink listája táblázatos formában. A táblázatban megjelenik a poszt címe, a szerző, a kategória/kategóriák, a közzététel dátuma és a címkék, valamint a cím alatt megjelennek a szerkesztő funkciók: Szerkesztés – teljes bejegyzés szerkesztés, Gyorsszerkesztés – a táblázat elemeit tudod szerkeszteni (nem nyílik meg új ablak), Lomtár – szemetesbe dobjuk a posztot, Megtekintés – a bejegyzést megnézzük.

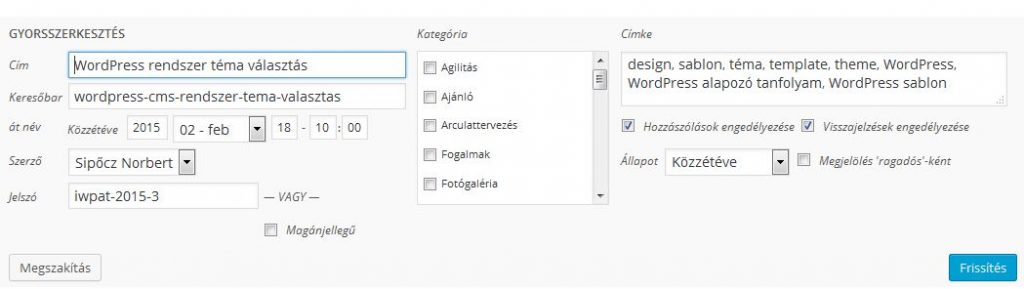
Gyorsszerkesztés
Új hozzáadása
A menüből vagy az összes bejegyzés listánál található link segítségével hozhatunk létre új bejegyzést.

Új hozzáadása
Kategória
A bejegyzéseket kategóriába rendezhetjük, így az összetartozó tartalmakat egy egységként kezelhetjük és jeleníthetjük meg.
- Bármennyi kategóriát létre lehet hozni.
- Egy bejegyzéshez több kategóriát is rendelhetünk, de elegendő egyet megadni.

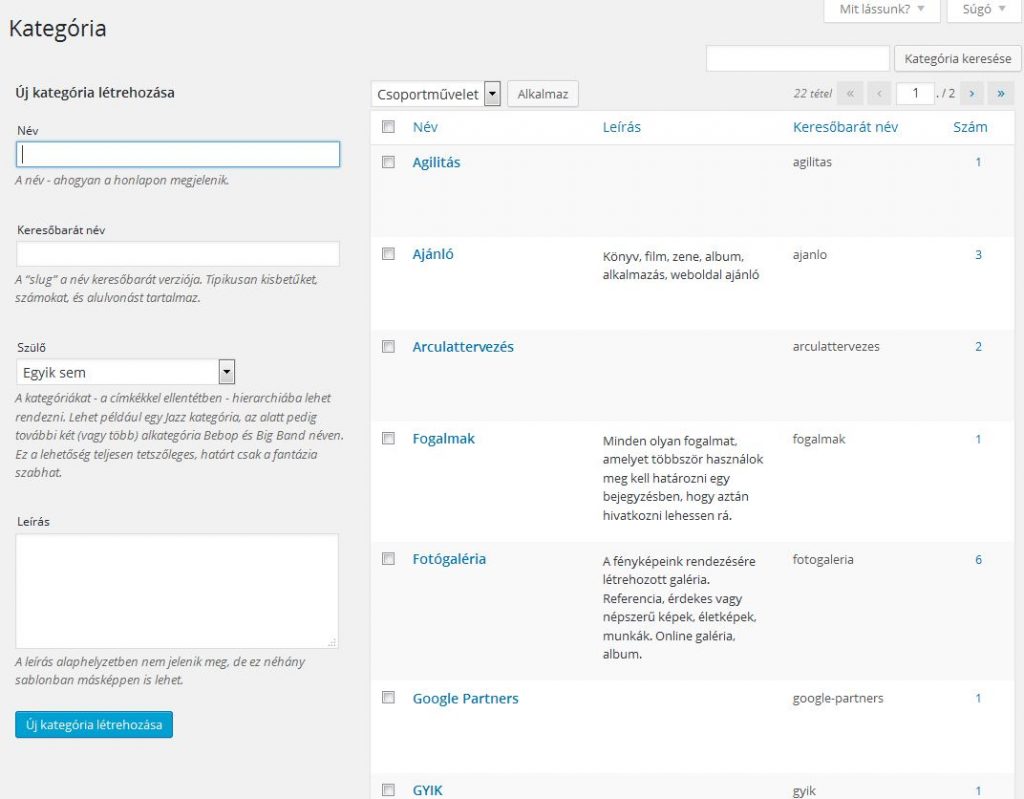
Kategória szerkesztő
Meg kell adni a kategória nevét és a keresőbarát URL-t. (az utóbbit nem kötelező, mert a WordPress legenerálja a név alapján.) Továbbá meghatározhatjuk a szülő kategóriáját, így a struktúrába rendezhetjük a tartalmainkat. Valamint leírásokat is adhatunk a kategóriához.
Címke
Nagyon hasonlít a kategóriához, mivel ez is a tartalmaink strukturálását segíti elő. Míg a kategória zárt és egy-egy konkrét témát határol be, addig egy címke két egymástól eltérő cikkre is ráhúzható egy-egy kulcsszó egyezés esetén. Címkéből ráadásul több is lehet.
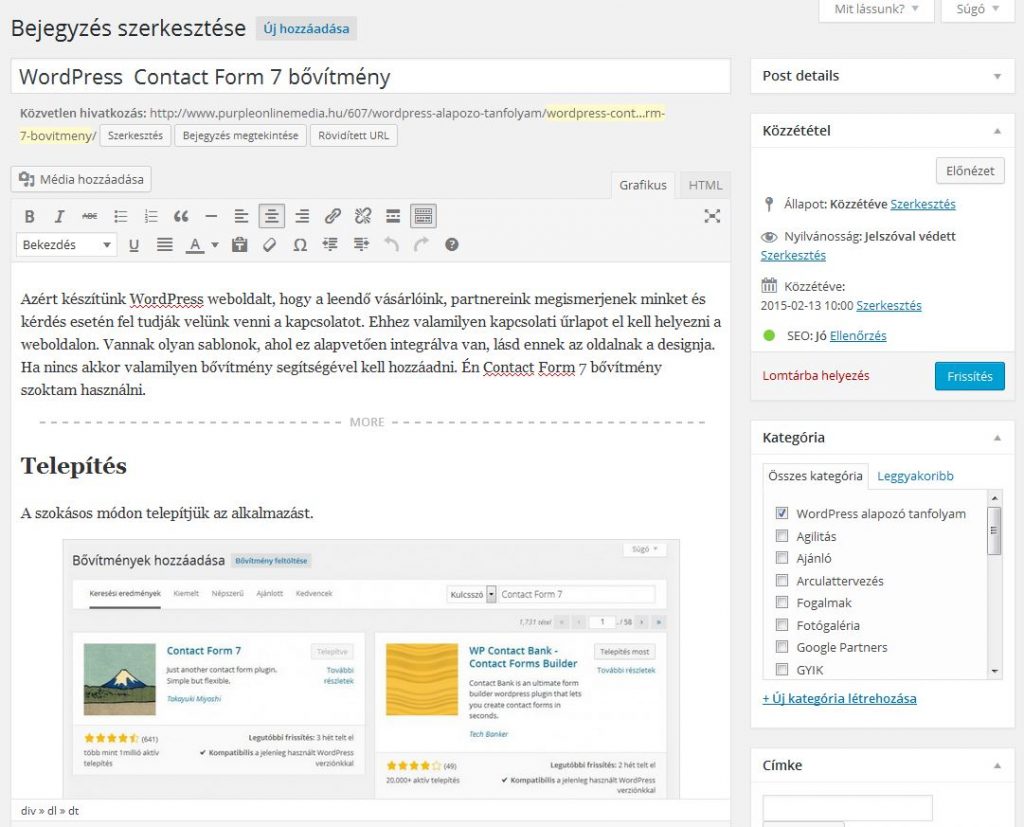
Bejegyzés írása
Cím: a bejegyzés címe, tartalmazza a kulcsszavakat, legyen tömör és sokatmondó
Média hozzáadása: képek, fájlok hozzáadása a bejegyzéshez
Szerkesztő felület: „egyszerűsített WORD szerkesztő”
Grafikus <> HTML nézet váltás: a grafikus nézetben az látjuk ahogy meg fog jelenni az oldal, míg HTML nézetben a HTML tagek közötti szövegeink láthatók. Ez a nézet azok számára lesz érdekes, akik nagy magabiztossággal tudják a HTML-t formázni és nem elégszenek meg a szerkesztő felület lehetőségeivel.
Bejegyzés törzs: ide írod a bejegyzésed, itt formázod és szerkeszted.
Kivonat: a bejegyzés összefoglalója, újságírásban leadnek hívják. Tömören figyelemfelkeltő cikkösszegző.

Bejegyzés írása
Sidebar
Állapot: Vázlat – Függőben lévő – Közzétett (megjelenik az oldalon)
Nyilvánosság: Nyilvános (bárki olvashatja) – Jelszóval védett (csak a jelszó ismeretével lehet olvasni) – Magánjellegű (megfelelő jogosultságokkal nézhető)
Kategória: az előző bekezdésben tárgyalt kategóriákat itt lehet hozzáadni a bejegyzéshez
Címkék: az előző bekezdésben tárgyalt címkéket itt lehet hozzáadni a bejegyzéshez
Kiemelt kép: itt lehet vezérképet hozzáadni a cikkhez
Oldal
Az oldal felépítése megegyezik a bejegyzésével. A különbség annyi, hogy az oldalhoz nem lehet kategóriát és címkét rendelni, valamint szerzőt.
Összes oldal
A bejegyzéseknél tárgyalt lista jelenik meg, amely az oldalakat tartalmazza.
Új oldal
Oldal létrehozását nem is írom le, mert ha létrehozol egy bejegyzést, akkor egy oldalt is létre tudsz hozni.
Oldal írása
Cím: oldal címe, tartalmazza a kulcsszavakat, legyen tömör és sokatmondó
Média hozzáadása: képek, fájlok hozzáadása az oldalhoz
Szerkesztő felület: „egyszerűsített WORD szerkesztő”
Grafikus <> HTML nézet váltás: a grafikus nézetben az látjuk ahogy meg fog jelenni az oldal, míg HTML nézetben a HTML tagek közötti szövegeink láthatók. Ez a nézet azok számára lesz érdekes, akik nagy magabiztossággal tudják a HTML-t formázni és nem elégszenek meg a szerkesztő felület lehetőségeivel.
Oldal törzs: ide írod az oldalad, itt formázod és szerkeszted.

Oldal szerkesztése
Sidebar
Állapot: Vázlat – Függőben lévő – Közzétett (megjelenik az oldalon)
Nyilvánosság: Nyilvános (bárki olvashatja) – Jelszóval védett (csak a jelszó ismeretével lehet olvasni) – Magánjellegű (megfelelő jogosultságokkal nézhető)
Kiemelt kép: itt lehet vezérképet hozzáadni a cikkhez
Ajándék: az első videóim egyike egy régebbi WordPress verzión mutatom be a Bejegyzések kezelését.






0 hozzászólás