Divi Sablon Felhasználók Csoportjában találtam meg Csonka Imre segédletét hogyan lehet egy Divi témával készített WordPress weboldal optimalizálni úgy, hogy a GTmetrix tesztelő oldal közel 100-as értékelést adjon. A cikket lementettem Facebook-on és a mai napig (2021.01.02) felé se néztem, ameddig újra nem jelezte a rendszer, hogy a SzerelmesSzivek.hu megint megtöltötte a tárhelyet, annak ellenére, hogy pár napja dobtam hozzá. Lényegében az történt, hogy a blogger.com-ról integrált tartalom (főleg képek) és a W3 Total Cache folyamatosan készítette a cache-t.
A tesztelésre szerencsére rengeteg olyan oldal áll rendelkezésre, amit régebben készítettem privát projektként (általában ezeken tesztelem az új technikákat, praktikákat, mondjuk ezt az oldalt is tesztfelületnek tartom). A SzerelmesSzívek.hu is egy ilyen projekt, amire sajnos nem sok időt szántam 2020-ban, DE egy 10.000 instakövetős kihívás miatt a blogot is fel kell dobnom + a már említett hiba: felzabálta a rendelkezésre álló tárhelyet az előző megoldás.
Divi + W3 Total Cache + Resize Image After Upload
Egy általános projektnél ezeket szoktam használni, mert kis erőfeszítést igényel és viszonylag elfogadható eredményt produkál egy hobbiprojekt esetén. Persze lehetne ezeket is agyonoptimalizálni, DE minek? (lehetnék igényesebb a saját projektekre, DE megfogadtam, hogy csak azokkal foglalkozok mélyebben, amelyek pénzt is termelnek)

Alapfelállás – Divi + W3 Total Cache + Resize Image After Upload
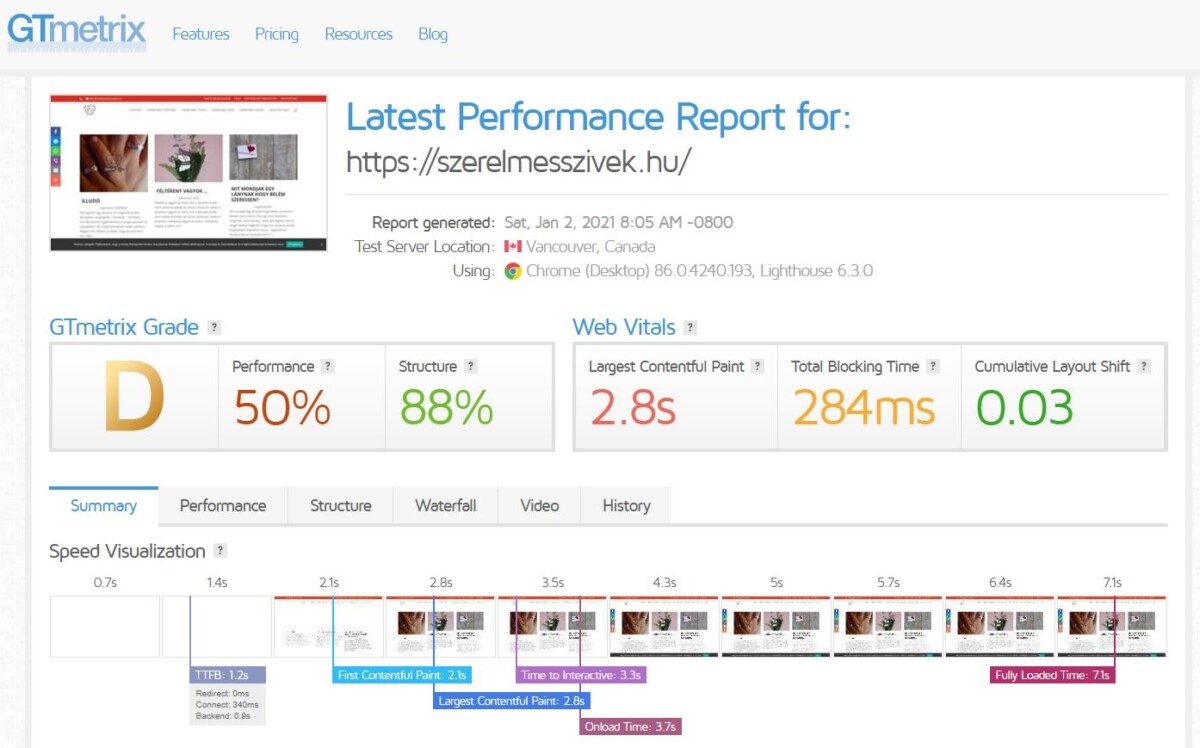
A képen jól látszik, hogy honnan indult az oldal
- Performance: 50%
- Structure: 88%
- Largest Contentful Paint: 2.8s
- Total Blocking Time: 284ms
- Cumulative Layout Shift: 0.03
Kezdjük el az optimalizálást Imre tanácsai alapján
(0. lépést kihagytam, mert túl sok kép lett volna)
„A titok, amitől a DIVI oldal 100/97-es GTMetrix értéket és 1 másodperces betöltést produkál. Gondoltam sokaknak okoz fejtörést az, hogyan lehet elérni, hogy egy DIVI oldal a lehető leggyorsabban, tényleg felfokozott felhasználói élményt nyújtva fusson le. 3 lépésből álló folyamatot mutatok be nektek, amiben 2 db bővítmény és annak beállítási utasításai és figyelem!! ELŐRE BEÁLLÍTOTT GYORSÍTÓTÁR IMPORT FÁJL!! szerepel
0. lépés. Azzal kezdünk, hogy a https://gtmetrix.com segítségével megnézzük hol vannak a hibás méretű képeink, ezeket a css által kért méretűre kroppolva, akár tinyjpg tömörítve kicseréljük.”
Divi builder beállítások
„A folyamat 1 lépése. A DIVI Builder -> haladó->”egyértelmű” gomb megnyomása (elég szarul sikerült valakinek fordítani a gyorsítótár ürítését! Ez a gombnyomás törli az ET cache gyorsítótárat) Ezután ugyanitt statikus css fájl generálása kikapcsol.” – ahogy a leírás is mondja egy-két kattintás és már ki is kapcsoltuk a Divi saját cachelését. Ezzel egyidőben kikapcsoltam az általam használt plugin kombinációt: W3 Total Cache + Resize Image After Upload és még pár felesleges plugint (néha túl sok mindent teszek fel, be se kapcsolom őket vagy nem használom ki azokat – ez főleg akkor jelentkezik, ha teszt oldalról vagy saját projektről van szó).
Webp konvertálás
„2. lépés megkeresed a webp kulcsszóra ezt a bővítményt: https://wordpress.org/plugins/webp-converter-for-media/ Nem smush, nem izé, ez! Ingyenes! Első lépésben beállítod, hogy mindent (sablonok, bővítmények, feltöltött képek) és minden formátumot generáljon webp-re. A default 85%-ot vedd le 80%-ra és vedd ki az első pipát, ha nagyobb a webp akkor ne generálja le. Ezután mentés, majd alul megnyomod a regenerálás gombot. Nem kell bejelölni a force all funkciót, azzal ismételni lehet, de az már sok a képeknek.” – a plugin telepítése utána lefuttattam a megfelelő paraméterekkel és a következő eredményt értem el.

Sikerült a tömörítés – Webp konvertálás

Webp konvertálás
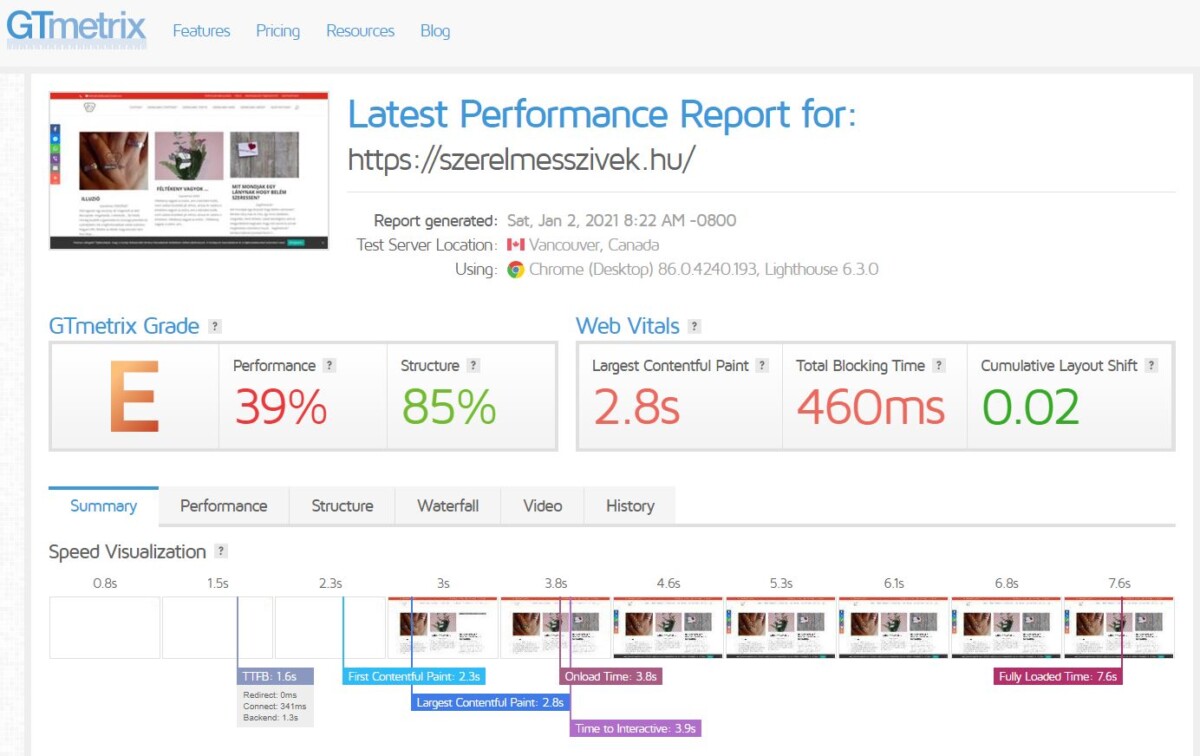
A módosítások után romlottak a számok
- Performance: 39%
- Structure: 85%
- Largest Contentful Paint: 2.8s
- Total Blocking Time: 460ms
- Cumulative Layout Shift: 0.02
Cache beállítása
„3. lépés: Swift Performance Lite verzió feltelepítés. Amennyiben kis méretű oldalad van, nincs több ezer terméked, addig a Lite verzió is megfelel. Ha nagy oldalad van, akkor nem jó a Lite verzió, mert nem tudod állítani a Warmup táblában, miket kezdjen cache betárazni és megtölti a szervered a gyorsítótár!A performance Lite beállítás innen tölthető le, a pro verzió beállítási alapjának is kiváló, viszont ha nagy oldalad van állítsd be a warmup táblát auto helyett megadott oldalakra és add meg mely oldalakat gyorsítsa be. Letölthető: swift-performance-settings.json
100/96-100/97, attól függ, de a 700 kb-1,3 mb méret és az 1-1,3s betöltés simán hozható ezzel a 3 lépéssel. Ja és Google sem kap rossz értéket!” – a kapott json” – lényegében a feladat nem más mint letölteni és telepíteni egy plugint, majd a kapott json-t beimportálni és készen is vagyunk. DE nem szabad elfelejteni, hogy ez egy általános megvalósítás, így nem biztos, hogy minden projektnél ilyen eredményeket tud produkálni. Ahogy Imre is felhívta a figyelmet rá lehet szükséges lesz a PRO-ra előfizetni.

Cache beállítása
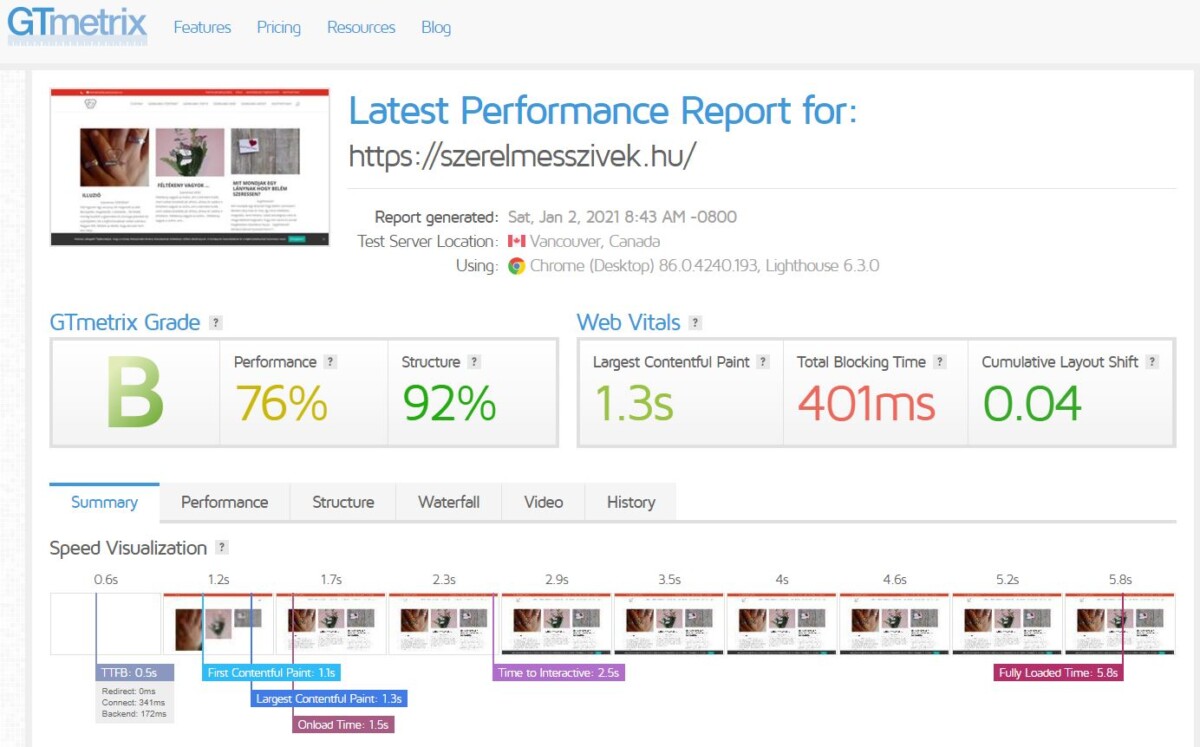
Tényleg sikerült optimalizálni az oldalt
- Performance: 76%
- Structure: 92%
- Largest Contentful Paint: 1.3s
- Total Blocking Time: 401ms
- Cumulative Layout Shift: 0.04

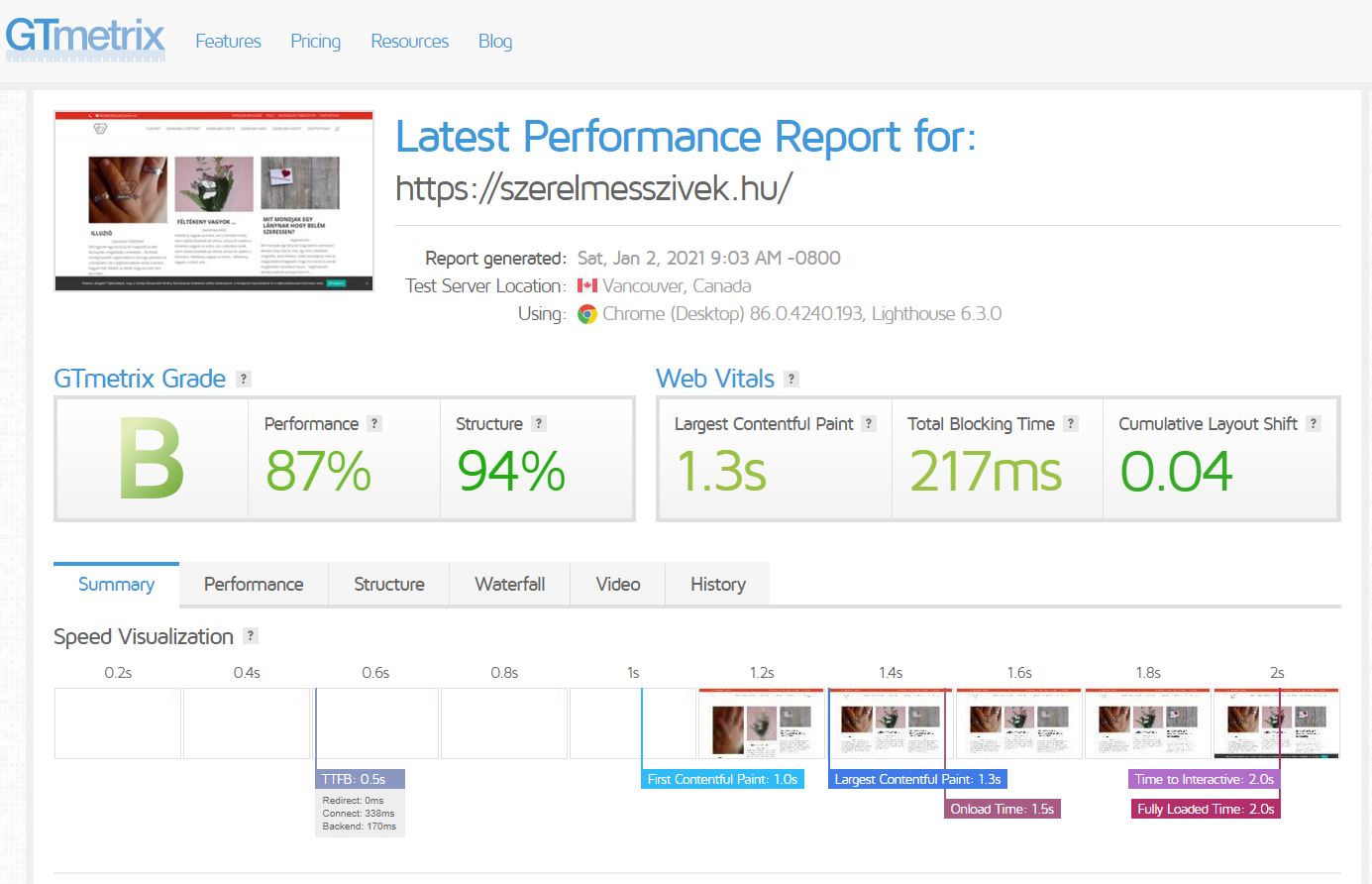
Egy kis mókolás után még sikerült szépíteni
Egy kis mókolás után még sikerült szépíteni
- Performance: 87%
- Structure: 94%
- Largest Contentful Paint: 1.3s
- Total Blocking Time: 217ms
- Cumulative Layout Shift: 0.04
Összefoglaló
3 egyszerű lépéssel nagyban gyorsítható a weboldalunk. Ezt szeretik a felhasználnálók, a Google és a tárhelyszolgáltatónk is. CSAK ajánlani tudom ezt a megoldást. Az olyan egyszerű weboldalaimnál alkalmazni fogom a technikát, ahol nem várható sok tartalom, optimalizálni kell a képeket és a gyorsasággal ki lehet emelkedni a konkurensek közül (sok esetben a kisebb oldalaknál ágyúval lőttem madárra). Az eddig megoldásaim se voltak rosszak, viszont voltak olyan projektek, ahol a W3 Total Cache nem működött az elvártak szerint (nem tudta azt az eredményt hozni, amire szükség volt – kompromisszumokkal elfogadható volt), ezeknél ezekután már lesz egy újabb alternatív megoldásom. Swift Performance sose volt igazán a barátom, DE így újra elkezdem használni, az sem kizárt, hogy a fizetős csomaggal megerősítve nagyobb projektekre is ráeresztem.








0 hozzászólás